さて、それではヘッダーデザインを決めていきたいと思う。
ヘッダーデザインのイメージを決めよう
トータルデザイン

さて、前回までに作ったデザインがこんな感じのものであることは、既に説明した通りである。
割とあっさりで残念な感じなのだけれど、余り作り込んでもサイトが重くなるだけなので、デザイン性を重視しつつも、軽めに作ってあげるのが良いと思う。
で、最初に決めたのが「トータルデザイン」なんだけど、これはブログをどんな配色で統一していくかという方向性が決まっていれば、割と簡単に決まると思う。
前回のブログも緑を基調としたデザインであったため、今回もそれに倣って作っていくつもりだ。
実際にファビコンも緑色を選択したので、トータルのデザインもやっぱり「緑」と「森」をテーマにしていきたい。
ヘッダーの作成
じゃあってことで、ヘッダーの背景は森林のイメージを埋め込んでいくことにした。

具体的にはこんな感じの絵を使う。
何でも良いとは思うんだけど、前回のブログと同じ様な方針で、キャンプに関する記事を増やしたいと思うから、「森」が良いのかな、と。
時々デザイン変更することも視野に入れておくと良いかも知れない。
そんな訳で、これをヘッダーの背景に埋め込む。
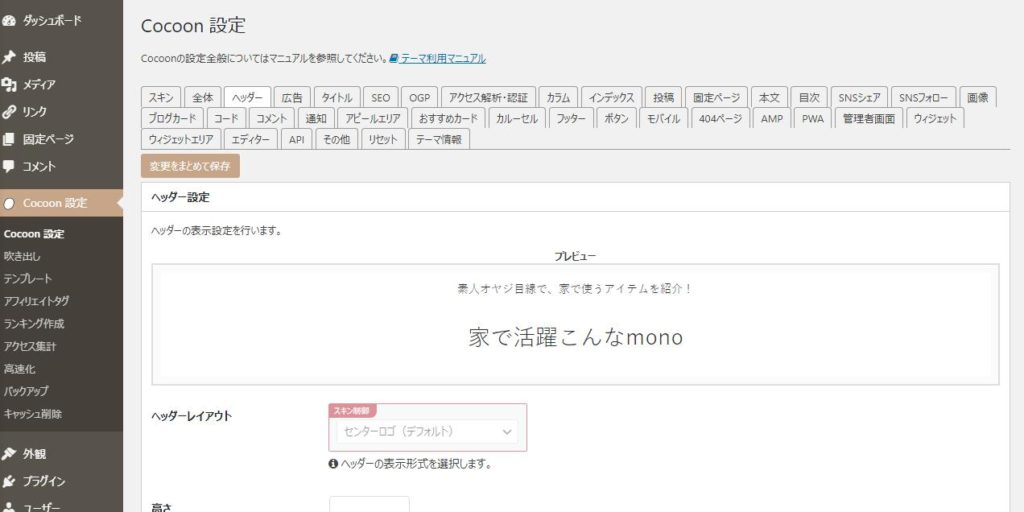
具体的には、「Cocoon設定」の中に「ヘッダー」という項目があるので、これをチョイスしていく。
下の方に、「ヘッダーロゴ」と「ヘッダー背景画像」という項目があるハズなので、ここで画像を選択してあげればOKだ。


選ぶとこんな感じになる。
「ヘッダー背景画像」は横長になるので、それに合わせた画像を選んでおくと良い。
「ヘッダーロゴ」は背景の色目に合わせて決定しよう。
ロゴに関しては、こちらのサイトのお世話になった。

テキストを中心にしたロゴ作成が無料でできて便利だ。
グローバルナビの追加
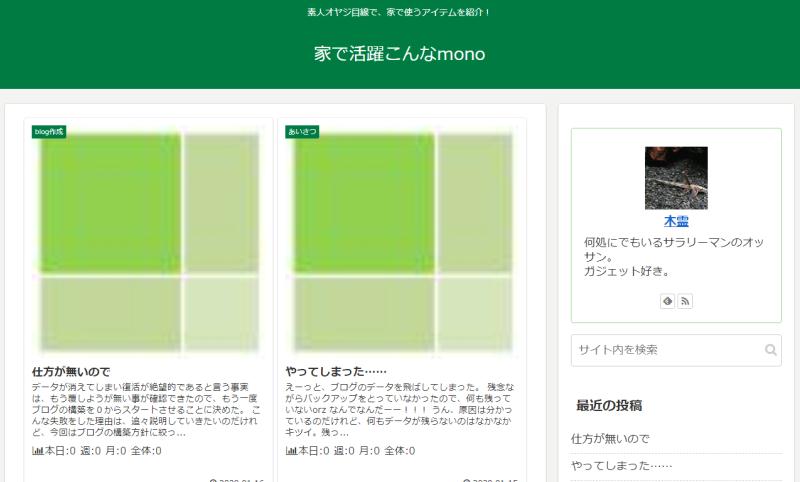
で、どんな感じになったのかというと、こんなイメージだ。

最初のイメージとは随分と変わったと思う。ヘッダーの背景とロゴを入れるだけで結構オシャレに出来るのだ。
ところで、このままでは後々少々不都合な事も出てくる。何かというと、「グローバルナビ」が設置されていないのだ。
グローバルナビって?
グローバルナビって何?と言う話なんだけれども、これは公式のサイトを参考にして頂くと分かり易い。

残念ながらこのブログ、今のところ記事が少ないので、グローバルナビのメニューに選択肢が少ないのだけれども……、取り敢えずこんな形にできる。

ヘッダーの下にグローバルナビが追加されたことがおわかりだろうか?
デザイン的には今ひとつといった感じだけれど、どこを触ったら良い感じになるのかはよく分からないので、取り敢えずはこんな感じで行きたいと思う。




コメント