国内最速を謳うConoHaWINGレンタルサーバーに引っ越しをして、ややトラブルを発生しつつも何とか作業は一通り終わった。
トラブルに関しては別の記事で紹介している。
で、皆さん気になるのは、多分、「速くなったの?」ということだよね。
引っ越しの成果は如何に
チューニング無しで速度向上は見込めるのか?
先ずは、ロリポップサーバーからConoHaWINGに引っ越した時に、「かんたん移行」機能を使ってのお引っ越しとなると思う。詳細はリンク先にて。

選択肢を選んでいけば、実に簡単に移行ができる優れた機能だと思うのだが、吊しの状態で果たして速度向上が見込めるのか?を先ず比較していこう。
利用するのはこちらのサイトである。
いつもお世話になっております。
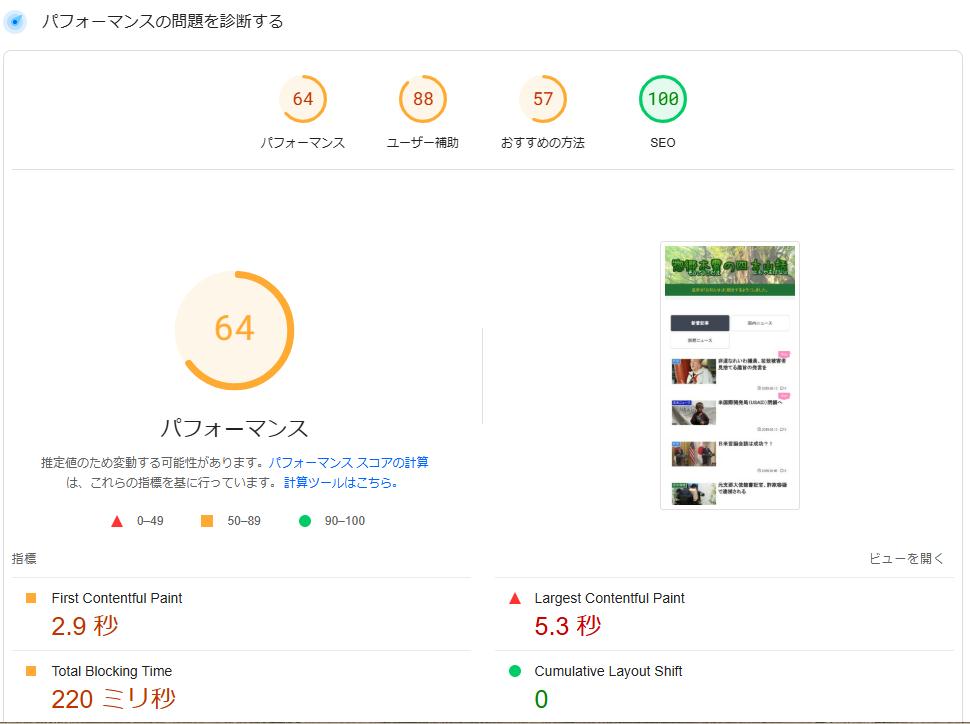
| ロリポップサーバー | ConoHaWING |
 |  |
おおっ!劇的改善!ナカナカスバラシイ。なお、姉妹サイトも引っ越しをしたのだが、こちらはどうかというと。
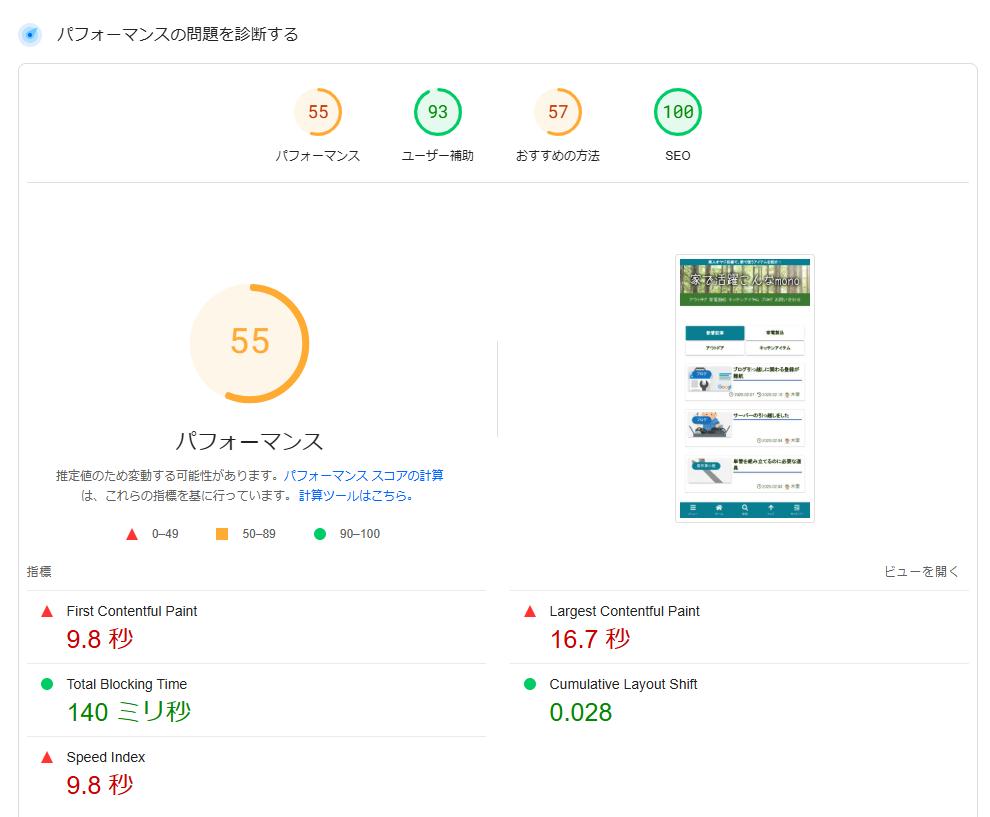
| ロリポップサーバー | ConoHaWING |
 |  |
えぇ……、改善が見られないんですが。
まあ、サイトの構成によってはそんなこともあるよね。
何が問題なのか
さて、そんなわけで単純に引っ越しをしたところで改善が見られない場合もあると言うことは分かって頂けたかと思う。というか、僕のブログがサーバーの速度以外のところで遅延要素を抱えていたという意味でもある。
で、この話は以前にも言及しているんだよね。
はいはい、前回の記事は2023年の記事で、前々回の記事は2021年の記事だね。
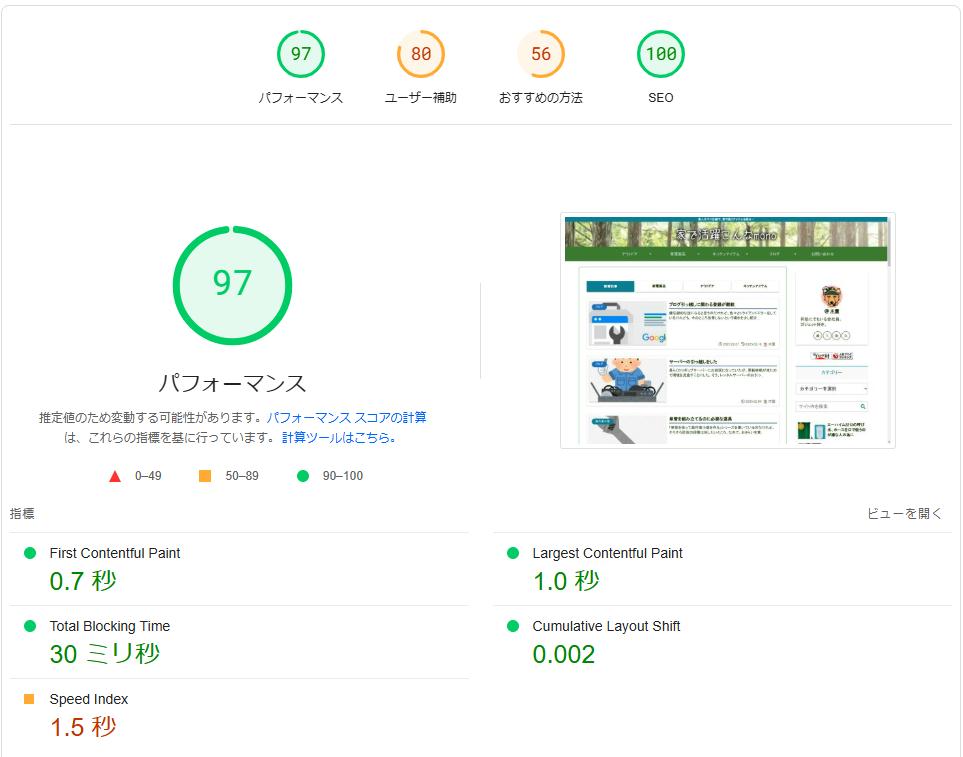
なお、モバイルとPCでもかなり事情が異なる事は以前も言及したが、今回も同じである。参考までに示しておこう。
| モバイル | PC |
 |  |
PCの方は特に改善する必要がなさそうである。一方のモバイルの方だがこちらはやや改善を要する。でも、姉妹サイトの方は更にモバイルの成績が悪いので、そちらを中心に改善の話を進めていくことにする。
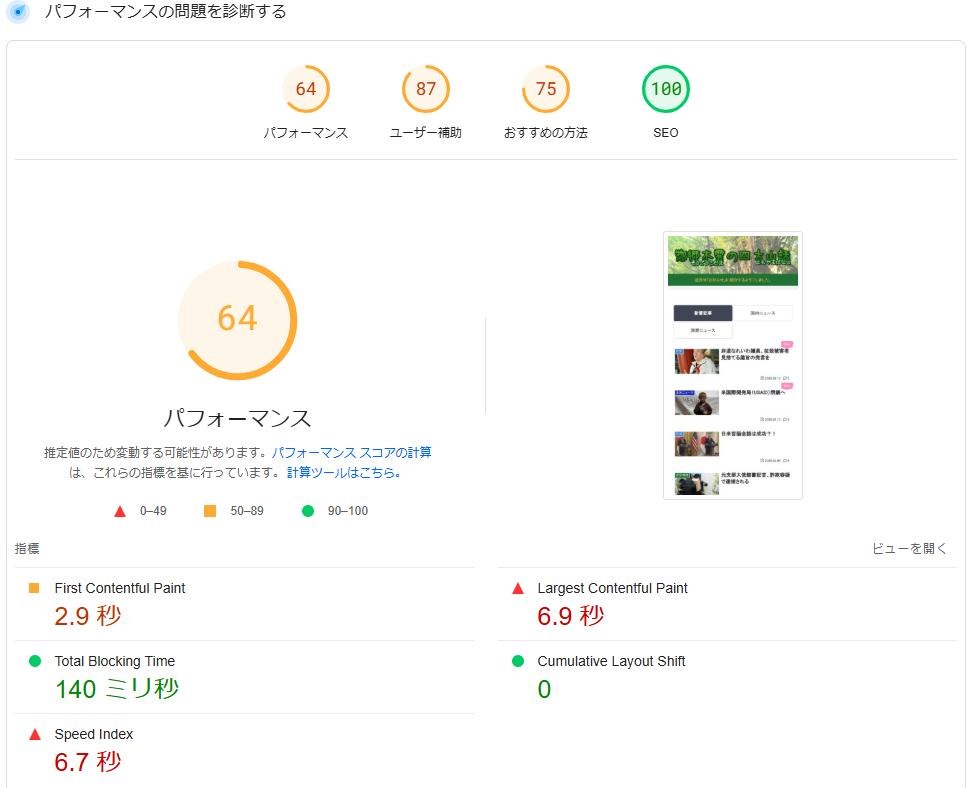
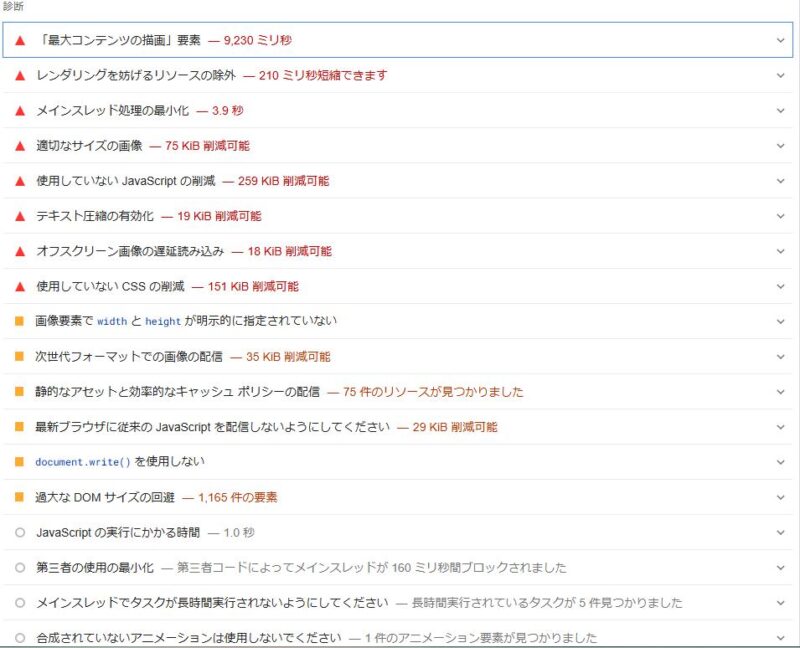
では、サイトの診断結果の方を見ていこう。

色々ずらっと並んでいるが、前回紹介した「サイトの最初の応答時間を速くして下さい」の診断は出ていないことが分かって頂けると思う。つまり、ConoHaWINGに引っ越したことでの速度改善効果はあるという意味である。
だが、それ以上に足を引っ張っている要素があるってことだね(2回目)。
最大コンテンツの描画要素
さて、一番トップにあるのが「最大コンテンツの描画要素」となっているんだけど、これってタイトルの部分の影響が大きいらしい。
大きなサイズのpngファイルを使っていたので、これを縮めてみよう。1260pixel幅だったのだが、これを半分の630pixel幅に。

あらあっさり。

9,230ミリ秒から4,130ミリ秒と半分以下に落ちたね。では、png形式からWebp形式にしたらどうなるだろうか?

こちらはさほど大きな変化はなかったようだ。

だが、意味がなかったわけではない。「最大コンテンツの描画」要素は3,980ミリ秒とやや落ちた程度だが、2番目の項目だった「次世代フォーマットでの画像の配信」の項目が消えている。
今回の工夫はここまでなんだけど、何れにしてもサイトの高速化に関しては様々な方法があるようなので、色々工夫すると良いことが分かった。レンタルサーバー要素の不安が減った事は結構大きいかも。
追記
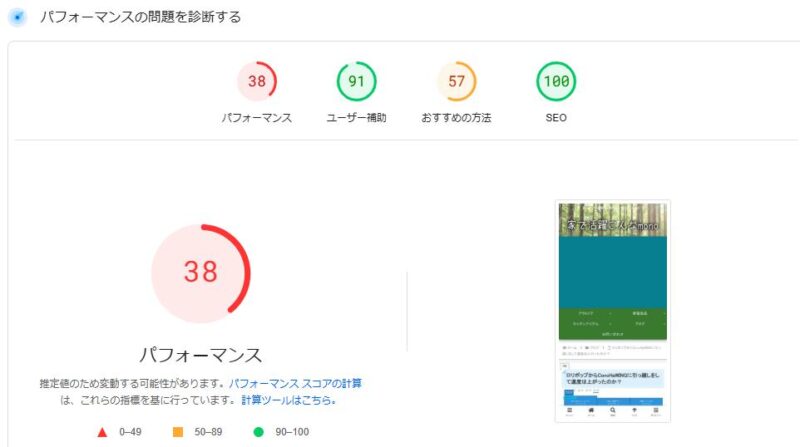
別記事でAdSenseに合格した旨の記事は書いたんだが……。
ページの表示がやたらと遅くなってしまってがっかりである。

がっかりだよ!
また、後日、ページの速度向上に向けた取り組みは書いていきたいと思う。








コメント