データが消えてしまい復活が絶望的であると言う事実は、もう覆しようが無い事が確認できたので、もう一度ブログの構築を0からスタートさせることに決めた。
こんな失敗をした理由は、追々説明していきたいのだけれど、今回はブログの構築方針に絞って書いていくつもりだ。
テーマはCocoonで
テーマ
Word pressでブログを作る事を考えた場合、レイアウトを含めたテーマを決定してあげる必要があるが、今のところ使ったことのある、現在進行形で使っている「Cocoon」を継続して使う事にした。
理由は色々あるのだけれど、慣れているものが都合が良いというのが一番理由としては大きいだろう。
ファビコンを作る
ファビコンって何?ってな話なんだけれども、テーマにCocoonを選択した段階で、こんな感じのファビコンが選ばれる。

青地に白丸という感じのイメージだ。流石にこれでは味気ない。
だから、新たに作る事にする。
先ずは何か画像を用意しなければならないのだけれど、サイズは16×16とか、24×24とか、32×32とか、かなり小さいものなので、とにかく簡単な図形が良い。
簡単な図形の一例としては、文字をファビコンとしてデザインしてあげる方法がある。もちろん、特徴的な図形を考えればイイのだろうけれど、それはなかなかデザインのセンスが問われる話。
例えば、twitterであれば青い小鳥のファビコン、Youtubeであれば赤い四角の中に白い三角をあしらったファビコン、とにかく一目で分かるものが優れていると言える。
適当な図柄を思いつかないので、四角を4枚並べた単純な図柄にしてみた。
で、これをファビコンとして加工するのだけれど、幾つかファビコンを生成する事のできるサイトがあるので、これを利用した。

ココのサイトを利用して「favicon.ico」というデータを作り、これを利用する事にする。
ファビコンを利用する
さて、次に、ファビコンを設定する。Cocoonではファビコンの埋め込み方について専用サイトに解説してくれているので、それを参照して欲しい。

ココに書かれている通り、「外観」>「カスタマイズ」として進み、「サイトアイコン」を設定すれば良い。
デザインを決定していく
見た目は重要
で、取り敢えずファビコンを決めたところで、次にデザインを決めていきたい。
訪れてくれた人が常に目にする部分なので、しっかりと選んで欲しい。見た目はかなり重要なのである。

「Cocoon」の設定は、「Cocoon設定」の項目の中から選ぶ事ができる。
そして、「Cocoon設定」では、他のテーマでは見られない細かな配慮がされているので、割と簡単にデザインを選ぶ事が可能となる。
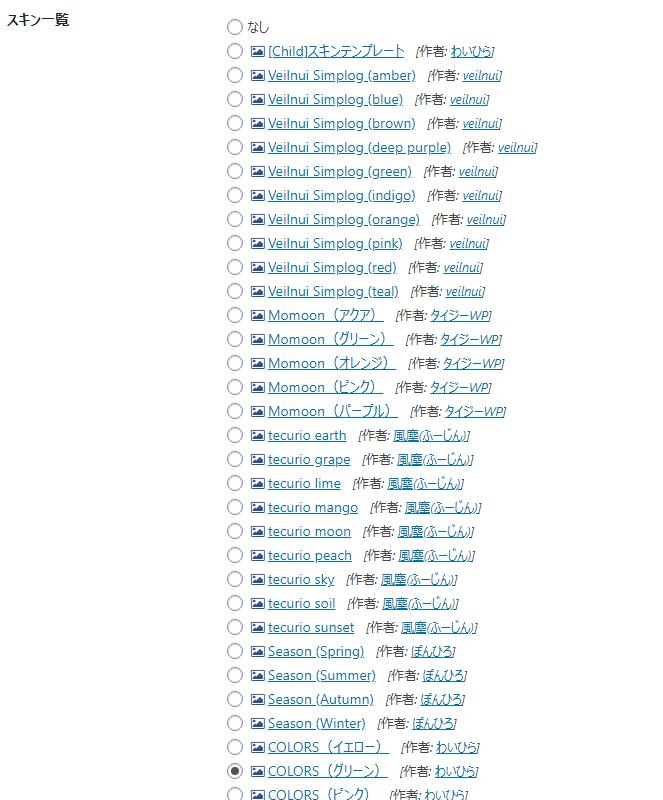
で、「Cocoon設定」の中に、「スキン」という項目がタブに用意されているので、ここを選択することで、現在のデザインと、選ぶ事のできるスキンのリストが出てくる。


「スキン一覧」には、こんな感じでずらずらと選ぶ事のできるスキンが並んでくる。
このリストにないスキンも選択できるようなのだけれども、今回はこの中から選ぶ事にする。
好きなように替えられるというのは、なかなか悩ましいのだけれど、まあ、時間がないのでサクサクと決定していこう。
で、スキンは「COLOTS(グリーン)」というものを選んでいるのだけれど、このスキンを選んだ上で、デザインを変えていくことが可能だ。
ヘッダーを決めていく
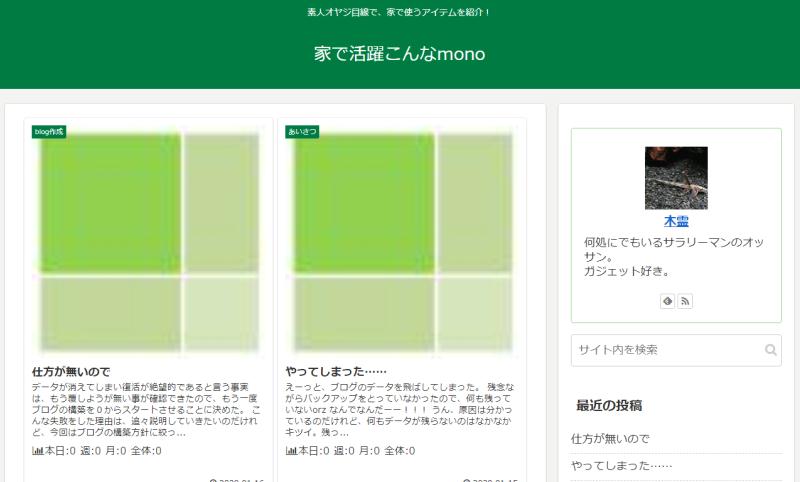
デザインはスキンを選んだ時点でこんな感じになっている。

この段階ではかなり残念な感じであることはご覧の通りである。
一番気になるのはヘッダーデザインだな。
ヘッダーデザインも、「Cocoon設定」の中で調整が可能である。この続きは、次回触れていきたいと思う。




コメント