インデックスページに現れる記事のタイトルに関して、カスタマイズする方法を紹介する。
コチラの記事の続きになるので、場合によっては統合するかもしれない。ちょっとした小ネタだからね。
インデックスページのタイトルを変更する
基本スタイルはシンプル
さて、先ずは基本スタイルについて紹介しておこう。

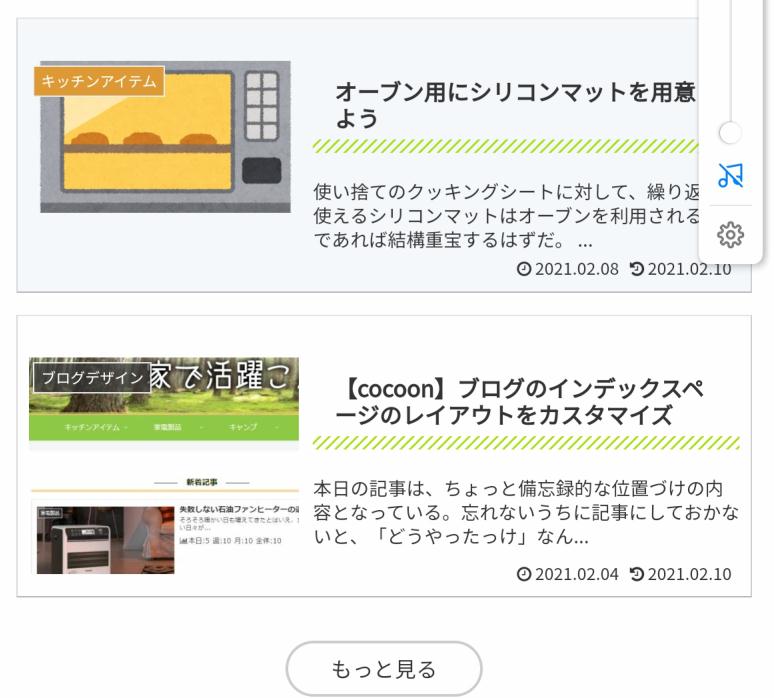
基本的には太字でタイトルを示し、それに続いて細かい文字で内容を冒頭の文字から規定文字数抜いて表示している。見て頂くと分かるのだけれども、実にシンプルだ。
シンプルなのは見易いが
ただ、シンプルなことは良いのだが、バランスが少々悪い感じがする。
赤枠に番号を振ってあるが、1番はサムネイル、2番はタイトル、3番は記事の内容というスタイルになっている。
ここで、上のカードの高さと下のカードの高さが違う事にお気づきだろうか?実はこれ、サムネイルに使う画像の高さによって変化してしまうのだ。
タイトルのデザインを変更しよう
さて、画像の高さに関しては揃えてしまえば問題解決するのだが、タイトルのデザインの方はCSSを触って変更していく必要がある。
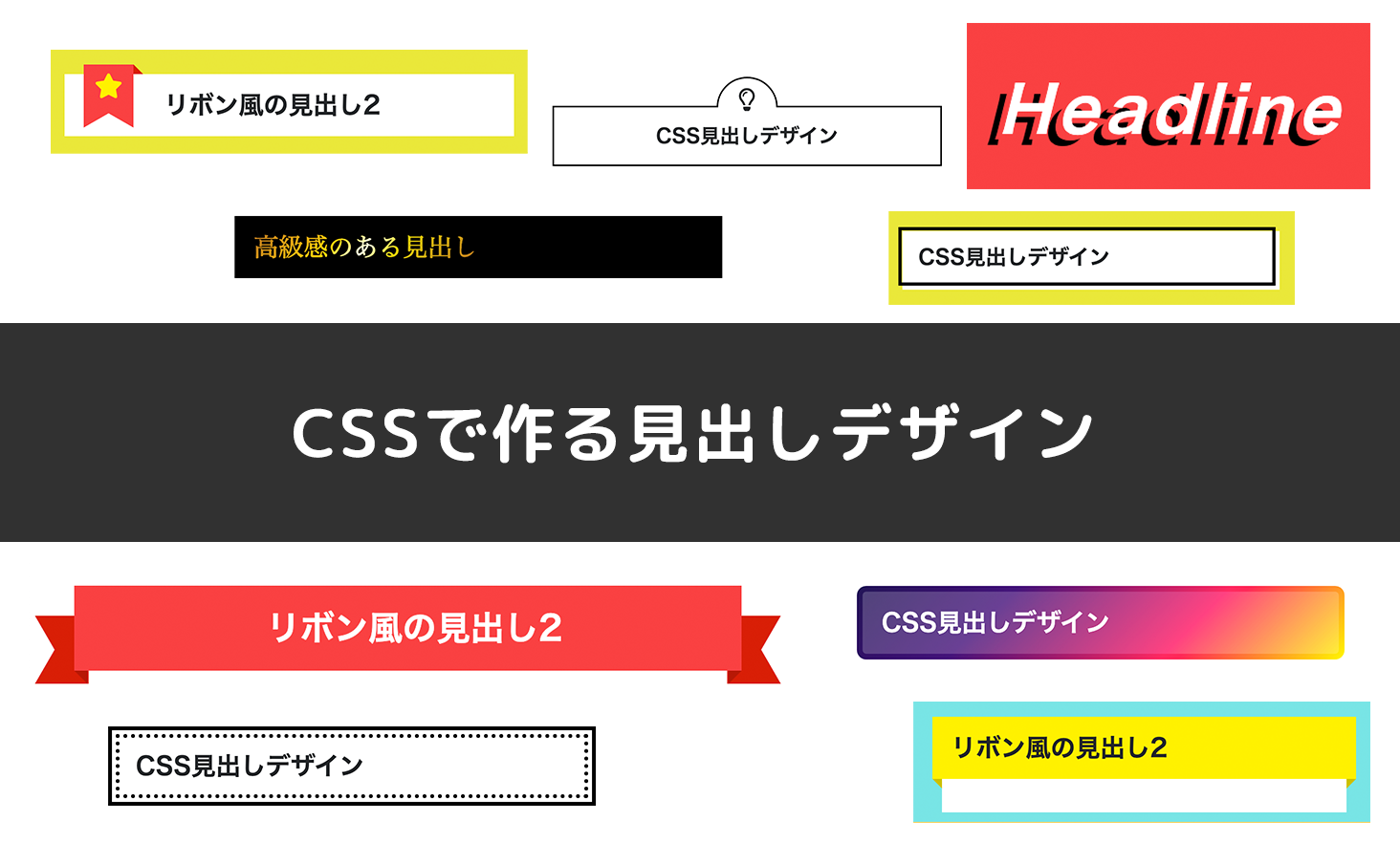
タイトルのデザインについては、様々なサイトが丁寧に解説してくれているので、ここで改めて説明するのもどうかと思う。参考にしたサイトを紹介しよう。

このサイトから、以下のようなデザインを選ぶ事にした。

このサイトではCSSのテンプレートまで紹介されていて至れり尽くせりなのだけれど、そのまま使う事はできない。
何処が問題かというと、紹介されているコードは、<h2>ラベルに定義する格好になっているのだが、インデックスページでは<h2>を使っていない。
じゃあ何なのか?というと、「.entry-card-title{}」である。
/* タイトル設定 */
.entry-card-title{
position: relative;
padding: 1rem 1rem;
margin: 20px 0;
}
.entry-card-title:after{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
content: '';
background-image: -webkit-repeating-linear-gradient(135deg, #A5DF00, #A5DF00 1px, transparent 2px, transparent 5px);
background-image: repeating-linear-gradient(-45deg, #A5DF00, #A5DF00 1px, transparent 2px, transparent 5px);
background-size: 7px 7px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
そんな訳で、いつものように子テーマのスタイルシート(style.css)にコードを追加していく。
詳しくは引用したサイトに説明されているので省略するが、「.entry-card-title{}」の中身にコードを書いてあげれば色々変更できると思う。
内容に関する提案
あとは、3番目の記事の内容というのは、記事毎に設定されていくのだけれども、インデックスページに抜き出されたときに意味が分かるよう、調整しておくと良い。

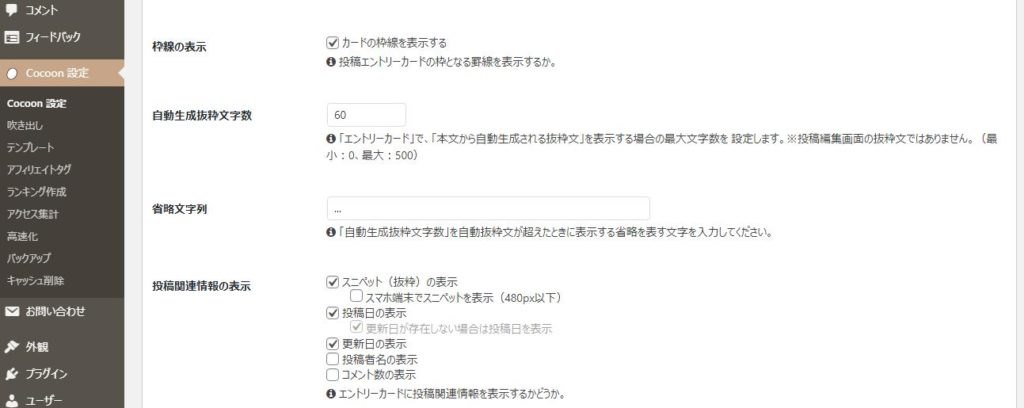
「cocoon設定」>「インデックスページ」と進んで頂いて、「自動生成抜粋文字数」という項目があって、「最小:0 最大:500」という制限がある。僕はここを「60」と設定している。
この文字数で理解できる内容を書くようにしておくと、一見把握性が高くなって、よりユーザーフレンドリーになると思う。
タブレットやスマホでは?
なお、こうしたカスタマイズをすると、色々な方面に影響してきてしまう。そこはちょっと注意が必要である。


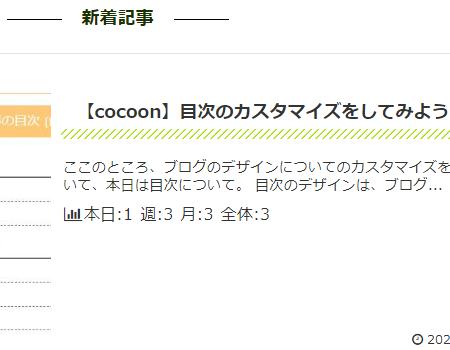
左側がタブレットで右側がスマホである。タブレットの方は良さそうだが、スマホの方はちょっと困るね。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}
/*1030px以下*/
@media screen and (max-width: 1030px){
/*必要ならばここにコードを書く*/
}
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
子テーマのスタイルシート(style.css)にはこの様な部分があり、スマホであれば480px以下の部分で対応させることが可能な様だ。
……ところが残念な事に現時点で上手いこといかなかった。そこで考え方を切り替える。「レスポンシブデザイン用のメディアクエリ」の内容は、「max-width」を使っている。ところがこの書き方だと、スマホ向けに表示を書き換えるという発想になってしまうのだが……、上書きに失敗しておかしな表示になっていると考えられる。
となれば、逆に、「min-width」を使えばいいんじゃないかな、と。そこで上のコードをこの様に変更した。
/* タイトル設定 */
@media screen and (min-width:600px){
.entry-card-title{
position: relative;
padding: 1rem 1rem;
margin: 20px 0;
}
.entry-card-title:after{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
content: '';
background-image: -webkit-repeating-linear-gradient(135deg, #A5DF00, #A5DF00 1px, transparent 2px, transparent 5px);
background-image: repeating-linear-gradient(-45deg, #A5DF00, #A5DF00 1px, transparent 2px, transparent 5px);
background-size: 7px 7px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
}
これでスッキリ解決である。
正しいアプローチかどうかは分からないが、これでタブレットまでは(600pxまで)ボーダーラインを入れる表示となる。






コメント