ブログを運営する上で便利なアイテムの1つにGoogleの提供するサービス、Search Consoleがある。尤も、彼の言うことは概ねよく分からないんだが。

タグ「style amp-custom」の CSS 構文エラーです。

あっ、ハイ
えーっと?
割とよく見るエラーらしい
AMPとは
AMPとは、Accelerated Mobile Pagesの略で、アンプと読むらしい。
2015年にGoogleとTwitterが開始したモバイル向けのユーザー体験の向上を目的としたプロジェクト、またはそのプロジェクトが公開した仕組みや規格を指して、具体的には、AMPの仕組みを使ってWebページを作成することで、高速表示を実現することができるとのこと。
要は、モバイル表示用のツールだという風に理解すれば良いようだ。モバイルで高速に表示してくれる機能なので、サイトへのアクセスにも貢献してくれるとかしないとか。
Word pressのテーマ、cocoonでもAMP表示に対応してくれるらしい。

Cocoon設定>AMPのタブを選択すると、AMPの設定に関わる項目が並んでいる。

その一番上、「AMP機能を有効化する」にチェックを入れればOKだ。きっと、これで高速表示に対応してくれる!
Search Consoleに叱られる
で、このAMP機能を有効化すると、さっそく、Search Consoleからお叱りを受けることに。


ぬ、こ、これは……。
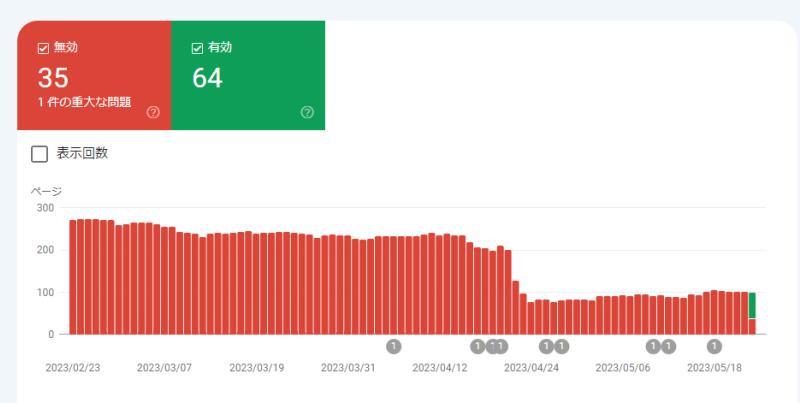
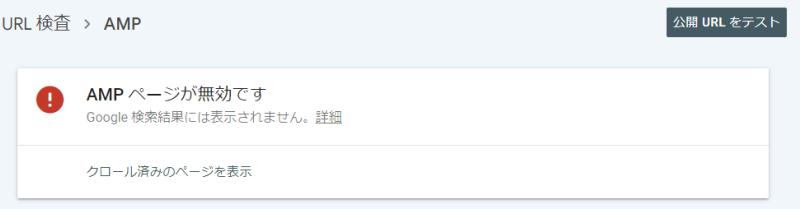
Search Consoleの画面を立ち上げて、AMPのクリックすると、この画面が表示される。AMP無効のページが多いなー。
単純にAMPに対応していないページがあると言うことなので、対策は、上に紹介した「AMP機能を有効化する」のチェックを外せばOKなのだが、それだとAMP表示をして貰えない。
AMPテストツールを使う
こういう場合は、GoogleのAMPテストというツールを使う。こんな↓画面。このツールはAMPエラーを修正するのに必須らしい。

に、日本語でお願いしたい。
よく分からない事を言われているが、やることは単純。エラーが出ているURLを入力してテストして貰えば良い。
僕の場合は、100ページもあったので、全部見る気にはなれない。そこで一番最初の奴をテストしてみることに。「https://xxxxx.xxx/xxxxx/?amp=1」こんな感じで、一番最後に「amp=1」と付いているアドレスを打ち込む。

そうすると、ちょっと待たされた上で、こんな画面に。

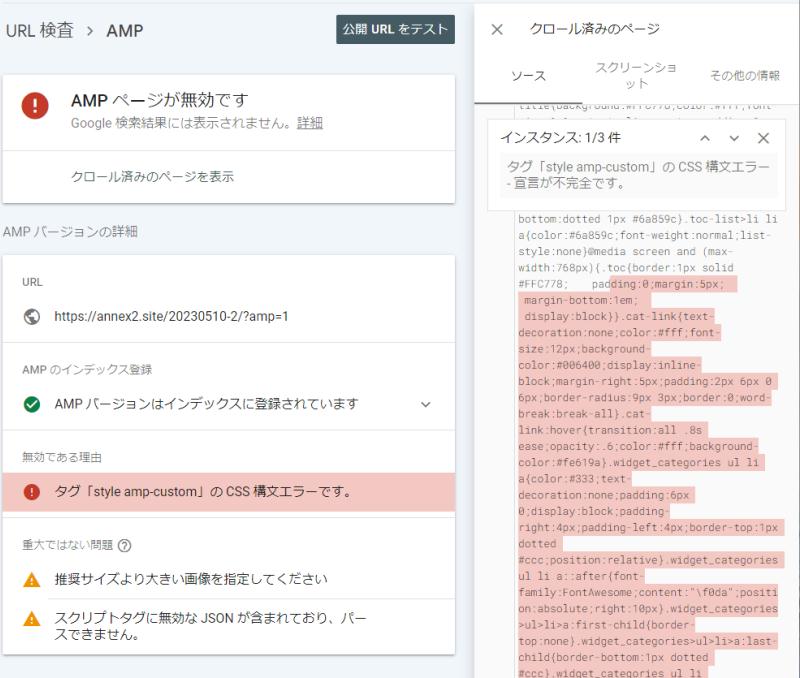
「無効である理由」と「重大ではない問題」が表示されている。
「重大ではない問題」のほうはひとまず置いておくとして、「無効である理由」の方を解決していくことに。「タグ「style amp-custom」の CSS 構文エラーです。」の所をクリックすると、該当箇所が表示される。

ちょっと事情があって、テストツールではなくSearch Consoleの画面なのだが、似たような表示になるので許して欲しい。
しかし、マーカーで赤くなっている部分が広すぎで……。ん?「宣言が不完全です」だって?
Cocoonの公式サイトに答えが
自分が書いたCSSでもないのに、宣言が不完全と言われても困る。それに、100ページも見るのはちょっとご勘弁。
何か情報はないかと、今一度探すと、公式サイトにこんな答えが。

えーと、Conohaは使っていないよ?と思って、ずっと問い合わせ内容とその応答を見ていくと、こんな記述があった。
AMPはCSSの容量に制限があります、75KBだったと思います。
実はAMPは高速表示をするために、様々な制限があって、CSSの容量にも制限があるのだ。これがサイトに使う表示スキンによっては、易々と超えてしまうことが。
今回はAMPページにスキンを適用しない対応をしてしまいました。
それで解消されたということは、やはりその制限に引っ掛かったのではないか。。。と思った次第です。
(スキンの可能性もあるかもしれません。)
つまり、スキンを使っている以上はAMPから怒られてしまう可能性が高くなるのである。で、Cocoonではこの問題を把握していて、対策も用意されている。
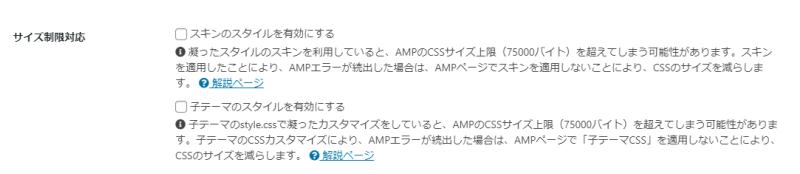
先ほどのCocoon設定>AMPのタブと進んでいって、AMPの設定の下の方に「サイズ制限対応」という項目がある。

ここの「スキンのスタイルを有効にする」と「子テーマのスタイルを有効にする」の両方のチェックを外すと、CSSサイズが減るのだ。
実際に、これをすることで、翌日には100個あったエラーが35個まで減っている。AMPの設定反映には3~4日かかることもあると言うことなので、このチェックを外してから気長に待つことで対応が可能となる。
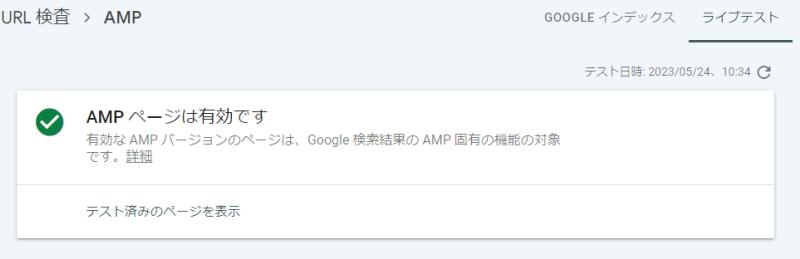
しかし、この手段が有効であったかどうかは早めに知りたい。そこで、Search ConsoleのAMPの機能で「公開URLをテスト」のボタンを使って調査をするか、GoogleのAMPテストというツールを使って個別にテストしてみると良い。

直ぐに調査結果を教えてくれる。

お墨付きを貰えれば、対策は成功したということが分かる。後は待つだけだね。
AMPに対応させるためには色々仕様を満たす必要があるのでちょっと手間ではあるが、覚えてしまえばなんということはない(ハズ)。エラーはイタチごっこだしね。
まあ、気長にやるのが良いと思う。





コメント