このブログのアクセス数は、ありがたいことに少し増えて来た。
しかし、更に読み易さを改善したいと思い、「モバイル優勢」の書き方を心掛けることに。
既にブログの時代ではなくなったといわれて久しいアフィリエイト業界だが、それでも稼いでいる方はいる様だ。
そして、多くの人がリライトを重視していることと、モバイルアクセスについて気にしている。
この辺りで似たことは書いているんだけど。
モバイル優勢って?
スマホからのアクセスが多い
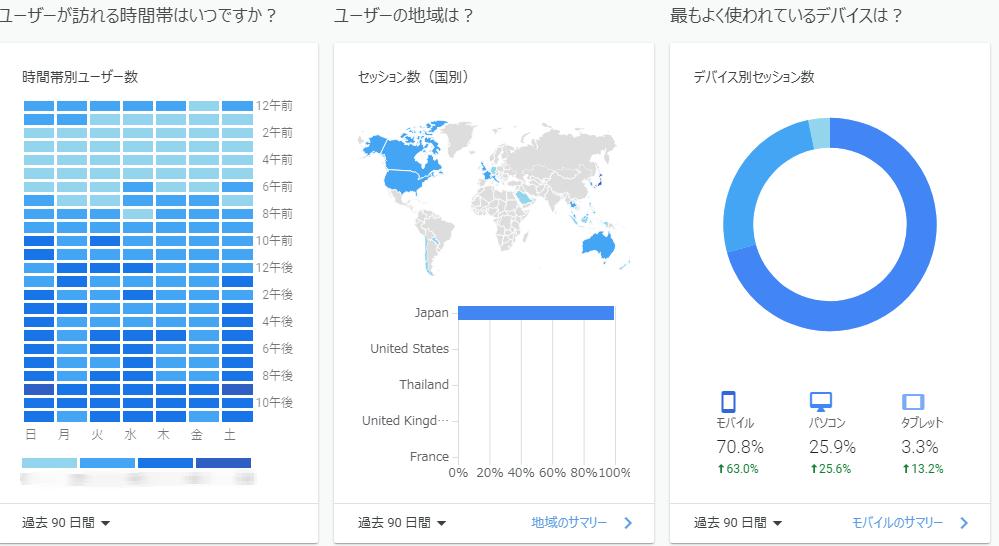
アクセス動向
以前の記事にも書いたんだけど、今もその傾向は変わっていない。

過去90日の傾向(アナリティクスより)を見ると、モバイルアクセスは70%に上っている。このブログへはモバイルからのアクセスが非常に多い事を意味する。
以前は6割程度だったけど、今は7割超えてるんだな。
モバイル機器での見え方を確認しながら記事を書くべし
というわけで、モバイルからのアクセスを意識すべき。
具体的にどうすれば良いのか?といえば、記事はPCで書くのでPCでモバイル画面の確認をしたいところ。
いや、スマホで確認しながらやれば良いんだけどさ。
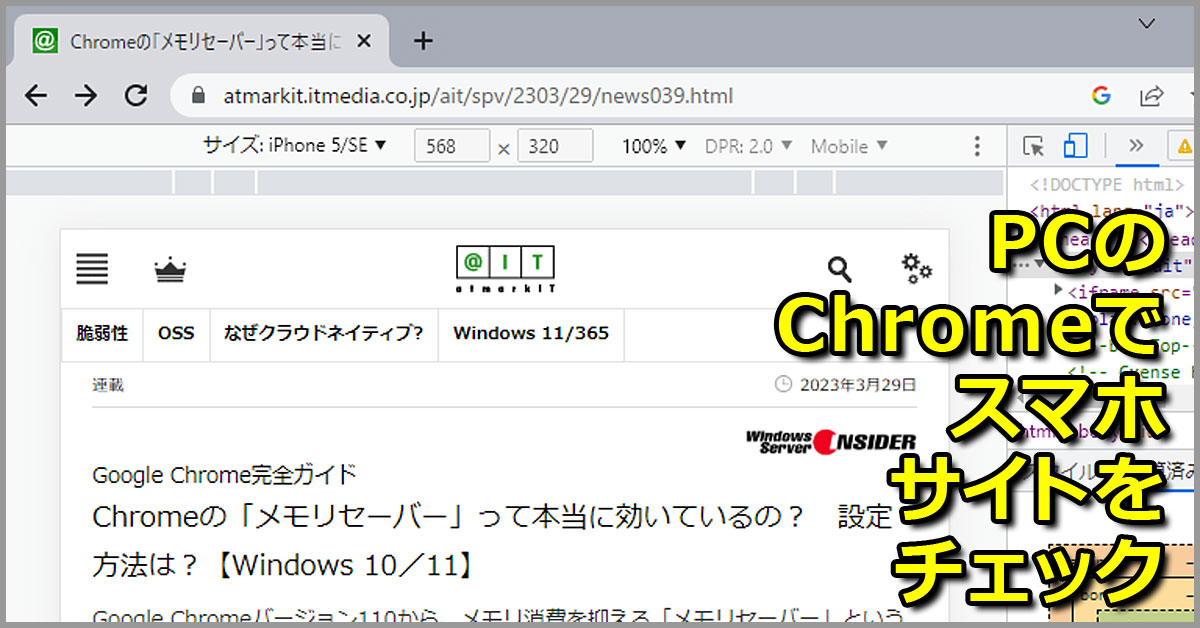
確認の仕方は簡単である。

こんなサイトを見て頂ければ分かるが、chromeのF12を使ってモバイル表示に変えればOKだ。
もちろん、公開したあとでしか確認出来ないんだけど、コレはあくまで「リライト」の手法なので問題ない。
cocoonを使っていれば簡単
ちなみに、このブログではcocoonを使っているが、cocoonを使っている場合は確認は簡単だ。

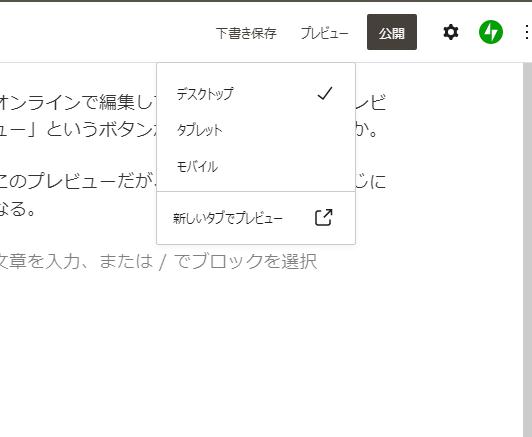
オンラインで編集している場合に右上に「プレビュー」というボタンがあるのが分かるだろうか。
このプレビューだが、押して頂くとこんな感じになる。

ダウンリストが出てきて、現状は「デスクトップ」にチェックが入っている。
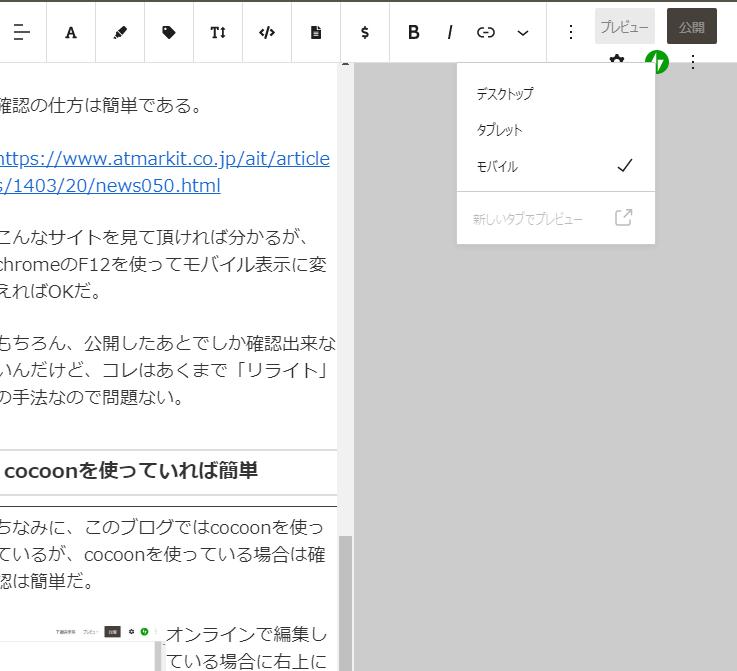
これを「モバイル」に切り替えると……。

こうなる。
お分かりだろうか?
表示レイアウトが変わるのだ。
コレが入力しやすいか?といわれるとなかなか難しいのだけれど、編集の最中で確認出来るのは大きい。
注意して頂きたいのは、実際の表示とは若干違うので、最終チェックには使えないという事だな。
大体の感覚を掴むには有効だ。
chromeのF12+プレビュー
なお、chromeの別窓にプレビューを開き、別窓の表示をF12によってスマホ仕様にしておけば更に便利だ。
タブで切り替えながら、ブレビューを確認すれば言い。
chromeでの確認の方が、よりモバイル表示に近いからね。
まあ、使いやすい方法でやればイイと思うが。
3行ルール
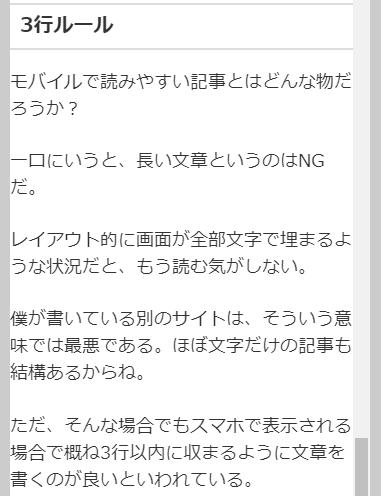
モバイルで読みやすい記事とはどんな物だろうか?
一口にいうと、長い文章というのはNGだ。
レイアウト的に画面が全部文字で埋まるような状況だと、もう読む気がしない。
僕が書いている別のサイトは、そういう意味では最悪である。ほぼ文字だけの記事も結構あるからね。
ただ、そんな場合でもスマホで表示される場合で概ね3行以内に収まるように文章を書くのが良いといわれている。

こういうことだね。
絵や図も入れよう
そして、理解を助けるための絵や図もこまめに入れるようにすべきだろう。
悩ましいのはPCでもアクセスしてもらう事があるという点で、その辺りをどう解決するかは悩ましいところだ。
が、「モバイル優勢」を前提とするのであれば、PCで閲覧して貰う方にはちょっと我慢して頂くという風に割り切ろうというのが、基本的な考え方だ。
基本スタンスはユーザーフレンドリー
とまあ、簡単に「モバイル優勢」の書き方を紹介した。
が、情報収集して自分なりに整理した、というだけの状態なので、ここさえ押さえればOKというところまで情報整理が出来ていない。
そもそもこれ、根本的には、「ユーザーフレンドリーに」というか、「読む側の立場に立って考える」という事に尽きる訳である。
この事は、記事の内容にも言えて、読む側が「どんな記事が読みたいか」を常に考えておくべきだと思う。難しいのだけれど、意識しないよりは意識した方が良い記事が書けるハズ。
そんな訳で、ちょっと備忘録的な記事になってしまったけれども、意識して書きたいと思う。







コメント